Sure – it’s the TTF hinting instructions of the particular font. Plex obviously contains instructions to squeeze the letters at small sizes.
Last year, when I played around with Plex on Linux, I also found out that in FreeType not only the TTF renderer gives us options how to handle the hinting instructions, but also the CFF renderer. Back then I tried various degrees of hinting with both outline technologies. At least on my screens, CFF gave me in any case the better result for the Plex fonts, since it doesn’t have this tendency to distort the letter forms in such an unbalanced way.
From what I saw, I’m convinced that it can depend quite much on the particular font.
First, on how they were drawn: Some fonts were drawn initially with cubic bezier curves (PS/CFF) and then converted to quadratic curves (TTF) or the other way round. This can be very obvious when you open the font with FontForge and take a look at a round Letter like O. If it’s inside a very regular hexagon, it was likely drawn directly with quadratic bezier curves and not converted. When the hexagon is irregular or is not even a hexagon at all, then the font was likely converted from PS/CFF. In PS/CFF fonts there should be four straight lines around the O that do not touch each other. If it’s more than four, the font was likely converted from quadratic outlines to cubic.
Examples:
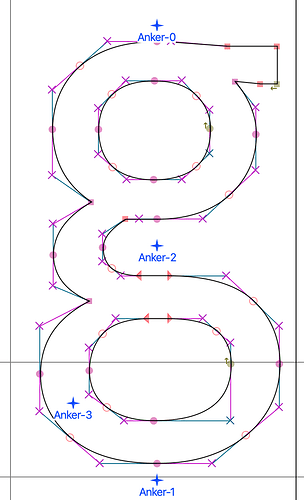
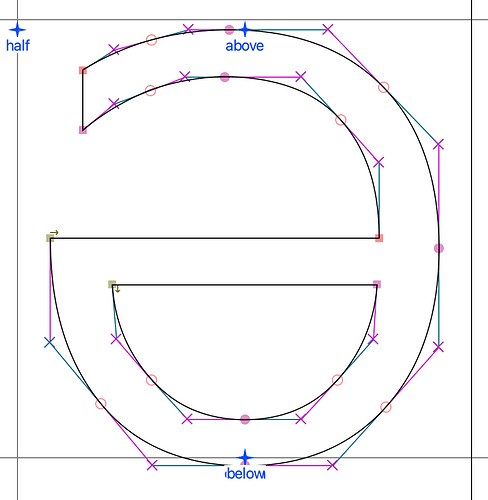
The outlines of the PragmataPro TTF letter “g”. Typical structure of a font that has been drawn originally with quadratic curves. Perfect hexagonal structures in order to achieve the minmal amount of nodes (with lines that touch their neighbours, like they do with quadratic curves):
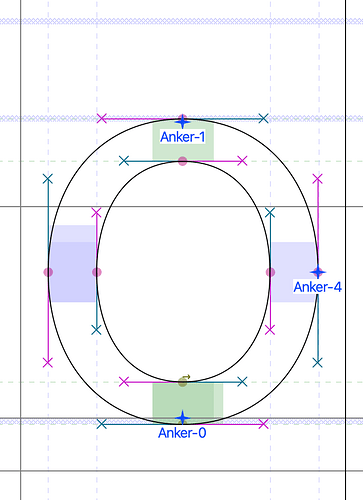
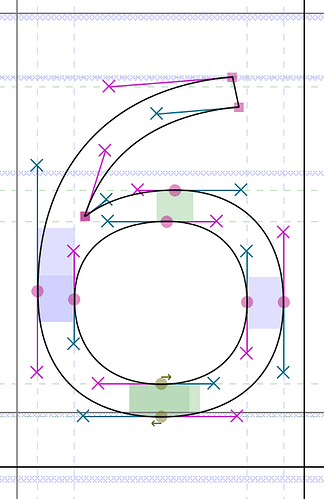
Inter CFF OTF outlines of the letter “o”. Four lines for a full circle to achieve the minimum amount of nodes. Blueish cubes: Vertical PS/CFF hints. Greenish cubes: Horizontal PS/CFF hints:
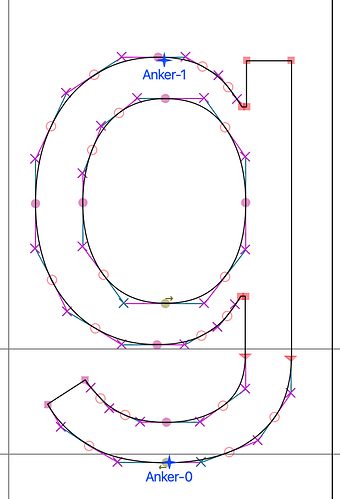
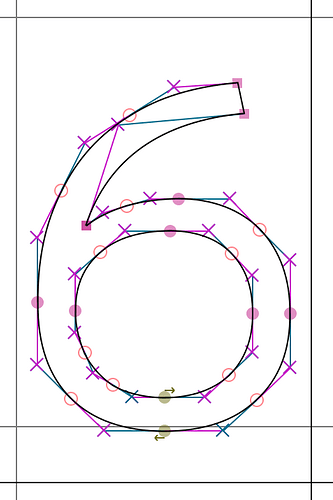
Inter TTF letter “g”: Might be converted from PS/CFF cubic outlines, because the structure is not exactly hexagonal:
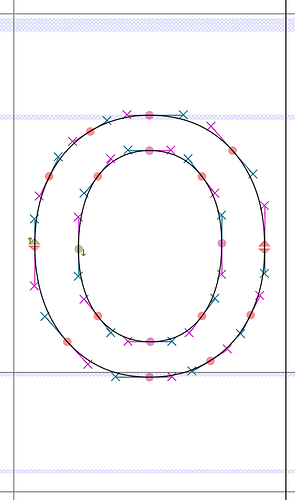
Roboto CFF: Obviously converted from an imperfect TTF to CFF. I guess it was drawn initially as PS/CFF, then converted to TTF (because the structure is not hexagonal) and then converted another time to CFF. Even the hints are missing:
Second, it is very important how much effort was put into the hintig. When the hinting of a TTF was not done manually but with an autohinter instead, the result will be quite likely really bad. If the hinting instructions are missing, it will be bad as well.
A TTF with superb hinting is e.g. PragmataPro. Fabrizio Schiavi, the author of the font, spent years (well, now even decades) to achieve this kind of perfection.
For Plex and Inter I suspect that the two fonts were originally drawn with cubic curves and then converted for systems on which CFF does not work. I also suspect that not nearly as much effort was put into creating the TTF hints in Plex and Inter as is the case with PragmataPro.
A similar discussion with similar findings from 2018:
https://github.com/IBM/plex/issues/198