Hi!
I’m working on the next dark mode, this time for trac. As this always touches the light mode too I wanted some opinions on what branding direction people like. especially for the colors.
This is intended as an opinion poll, I won’t bind myself to the results, So: I’d like to know what colors are preffered:
Since this forum software destroyed my poll the third time as i was trying to build it I’d like to hear comments about prefered styles, possible options would be (but are not limited too)
System defaults, that is whatever the User agent specifies for colors is used, and everything is derived from this
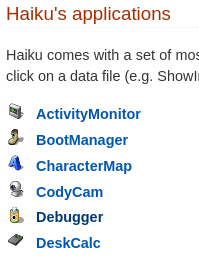
Blueish with orange highlights, like the main page
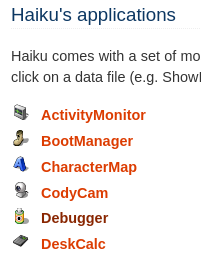
Orange with blue highlights, like the user guide and documentation
(Those two aren’t neccesarily exclusive)
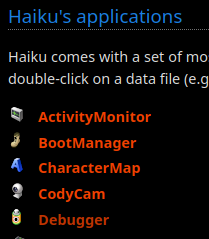
Trac’s current colors, mostly red links
The default canvas and text color will follow the system when forced colors is active in any case (but this has to be implemented in our port, you can try it now on windows funniily enough)
I’m tending to system canvas and system text but styling the links for branding, and headers.
Let me know what you think!
EDIT: as a bit of context many projects have a color pallete they derive their “branding” from
for example canonical’s ubuntu: https://design.ubuntu.com/brand/colour-palette
and red hat: Color - Red Hat brand standards
Such a color palette did exist for Haiku, but it was basically not used, the current defacto color pallette has been whatever I put on the dark mode, i’d like to develop a proper Haiku branding color palette to use for the future, including instructions on how to arrive at derivitive colors and such.
Regards
Edit2: personally, I’d obviously pick Pink with light blue ![]()