Good day,
The point of this Icon theme is to get more and better knowledge of some desing stuff. I didn’t know plenty of these when I first made the LibreOffice icon, if so, it would be better.
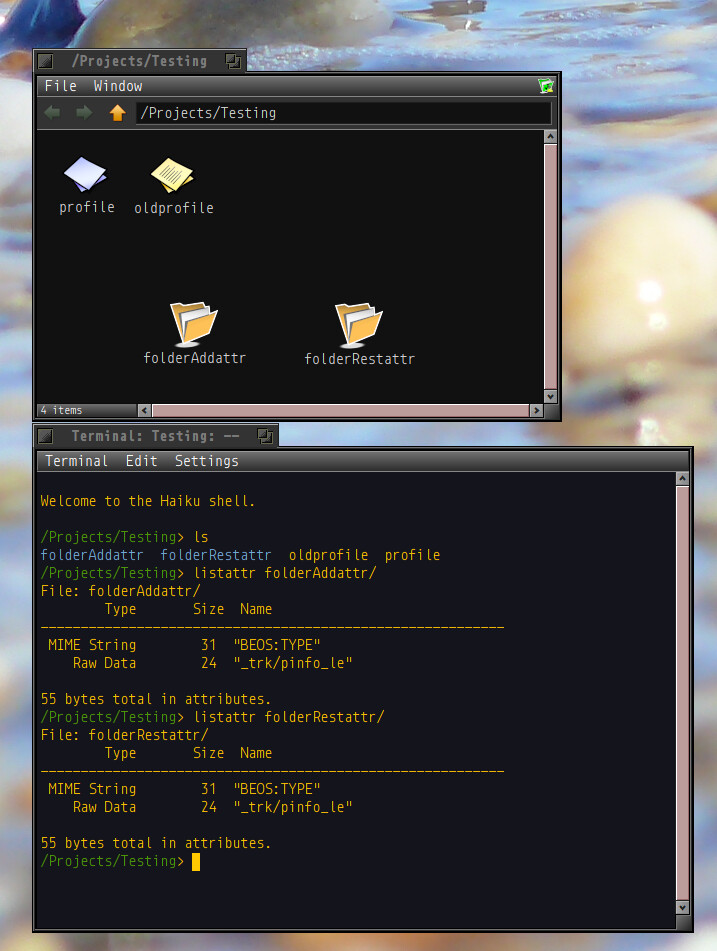
While it seems that the right way to add an icon as attribute to a file with the addattr command, I did a test:

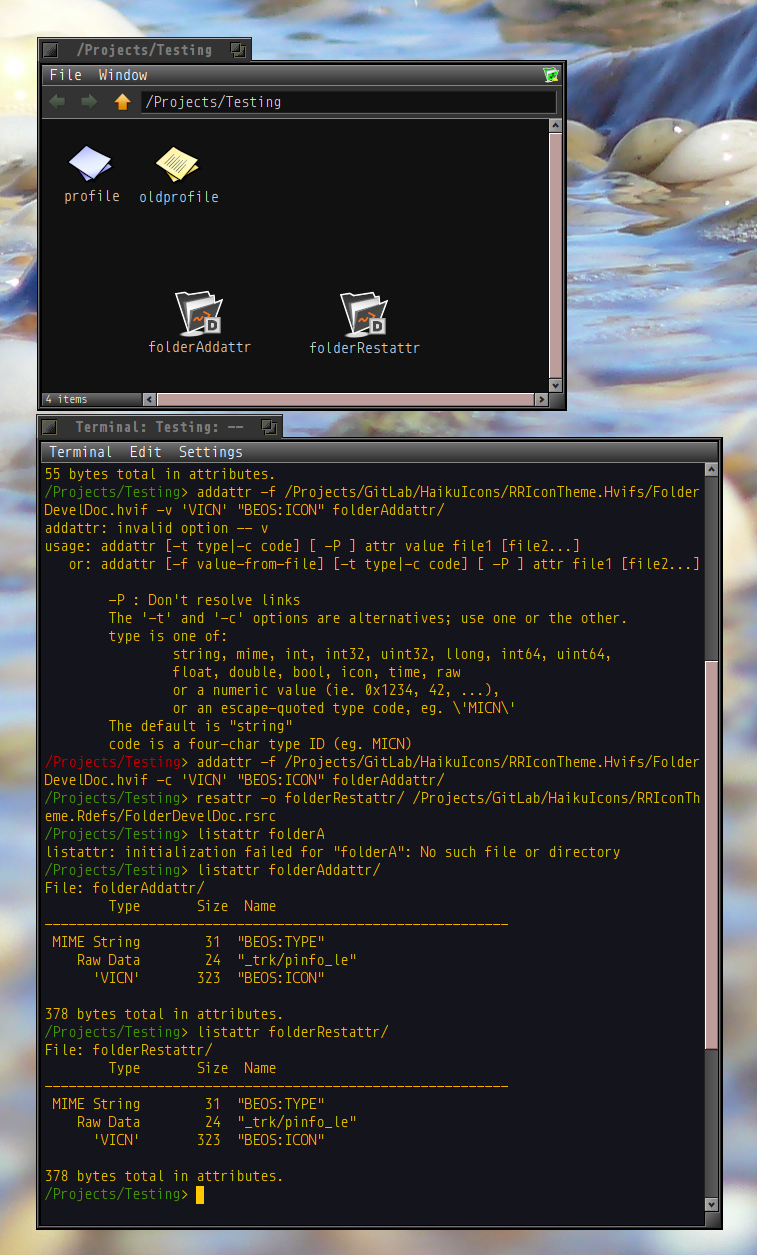
I created two folders, and listed their attributes to compare. Then added the personalized icon by both methods, addattr and resattr:

Resulting in the same output. Then again, the .rdef file used as source for the icon attribute only has the “resource vector_icon” line. This has to be modified manually as Icon-O-Matic adds other stuff there in the line that makes the conversion to .rsrc not to work (rc iconfile.rdef throws an error that the rdef file is not “clean”).
So, if keeping only the icon inside the .rdef file, the result seems to be the same (correct me if I’m wrong on this) wether I use addattr or resattr. I know I still need more knowledge on the .rdef file format for preparing executables prior to packaging, I’m on it.
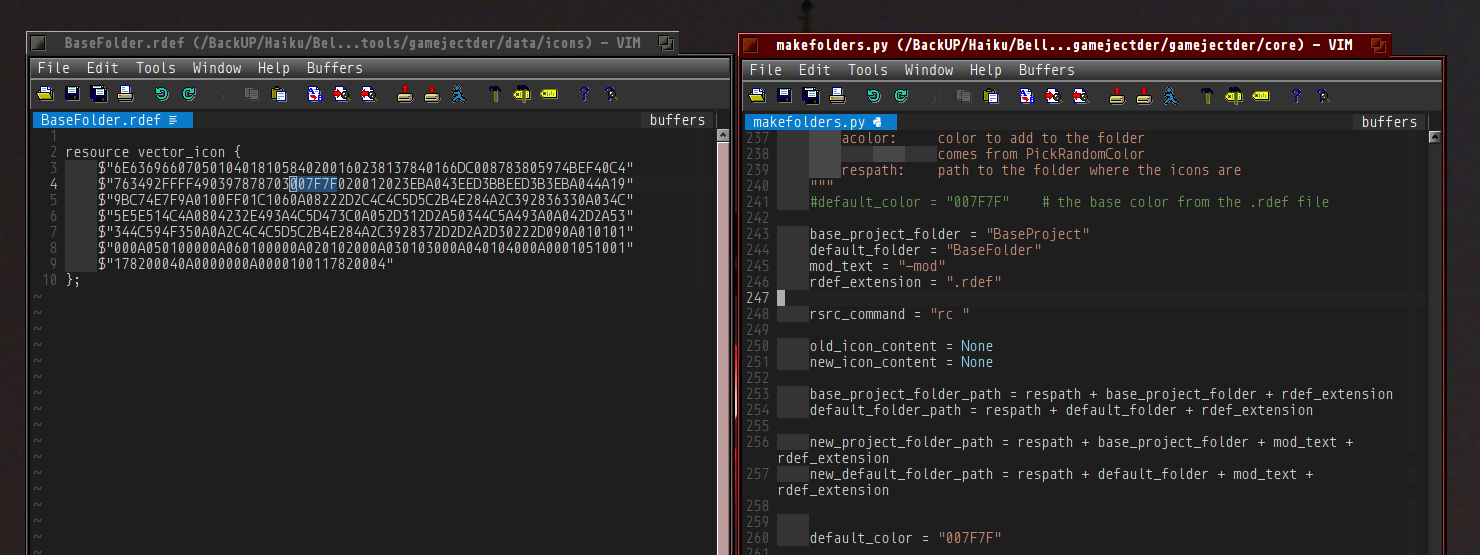
Now, why this? Because modifying the .hvif does not seem to be so straightforward as the file looses all ids from paths, shapes and styles, thus making it hard to change anything inside the .hvif. I found a way to circumvent this for the Gamejectder program, in order to set project folder’s color randomly each time a new project is created by doing this:

On the left, I have the .rdef file with just the icon info. On the right, the Python script that changes the color of the folder. In order to achieve this behaviour, instead of using gradients for the folder icon, I used a solid color as a base, and added a layer on top with a black to transparent gradient. The solid color used had nothing to do with the other colors involved in the icon, therefore I can fetch its hex code “easily” from the .rdef file and substitute it with another color, its hex code randomly picked from a range that does not use white nor black nor some colors close to those two from the hex range.
With the modified color .rdef file, I created a new .rsrc that I use to change the icon of each folder that I create within the project folder.
As I don’t know yet so much about Haiku, I just thought that this could be a way to easily modify the outline of an icon, from black to whatever color. It can be automated as I did with the Python script.
On the other hand, this seems to work with files and folders, all but those that are readonly in the Haiku OS. I can’t change the icons of the /boot/home/config, /boot/home/Desktop, /boot/home, nor any disk… 
Then again, I did the same test on Godot software for Haiku. I used version 3.2.2 which has a default Haiku application icon, the 3 cubes. I unpackaged the .hpkg got the executable file and added the icon with resattr, though I didn’t check the attributes before and after to certify that the original attributes stay the same but the icon one. Homework to do. Then I repackaged the software and installed it, and voila, the icon appeared on the Deskbar (check here).
So it’s doable (changing icons), though it’s hard, and only where the OS is not readonly. I don’t see users unpackaging each .hpkg and modifying its icon one by one… 
I’m sure there will be a better way soon. If you know any now, let me know too 
Regards,
RR