Hey everyone! It’s been a while since I’ve posted here and thought I would today!  I’ve noticed a trend of phone topics like this one and mobile shell ideas (and I did a BeIA inspired one before so I’m no stranger to this!) so if the community doesn’t mind, imho I feel the best guy to design a phone UI concept is someone who grew up with them
I’ve noticed a trend of phone topics like this one and mobile shell ideas (and I did a BeIA inspired one before so I’m no stranger to this!) so if the community doesn’t mind, imho I feel the best guy to design a phone UI concept is someone who grew up with them  and since it’s Dano’s 21st birthday, here’s a concept I’ve been hoping to show you all
and since it’s Dano’s 21st birthday, here’s a concept I’ve been hoping to show you all 
Everything here is what I believe a Be-like interface on the phone could look like which I’ve nicknamed Chlorophyll. Whether this ever makes it into a stable Be/Haiku environment I don’t know, or whether people will love or hate it, but the idea is to have it recorded in history for the world to look at 
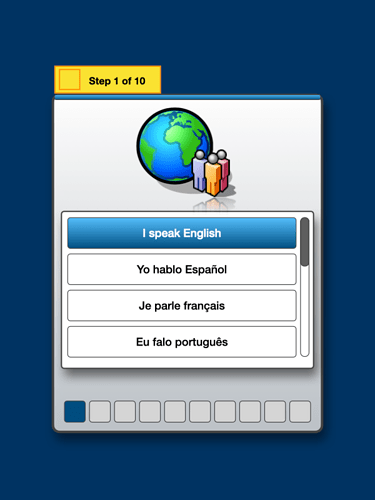
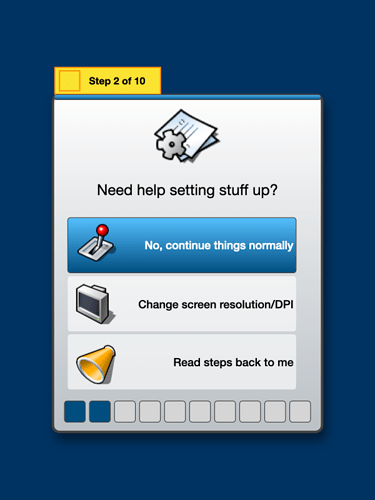
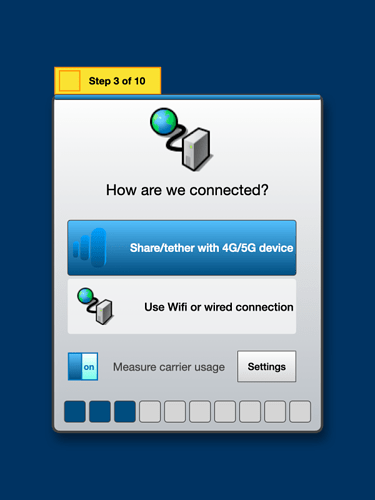
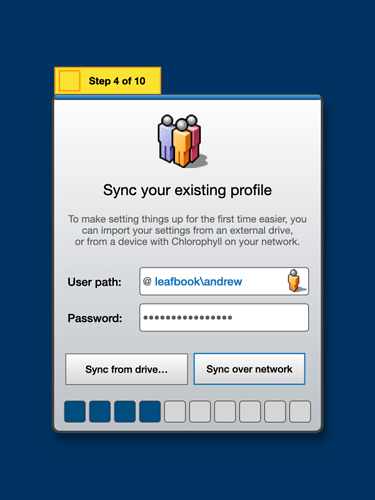
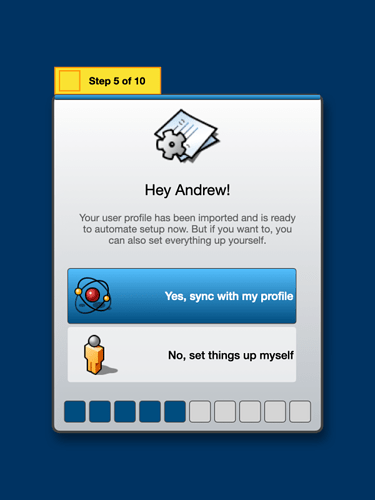
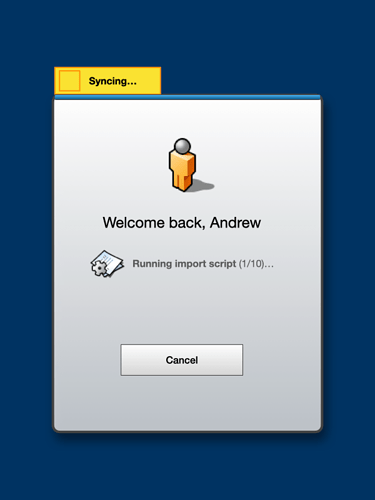
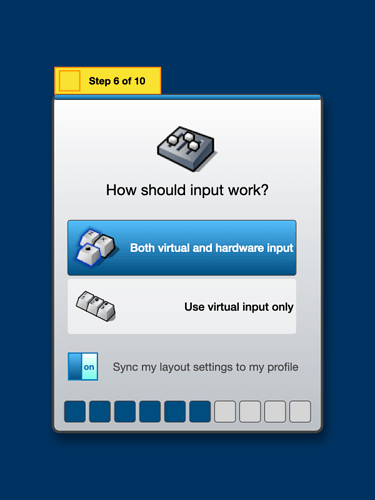
In iOS and also in other mobile systems I’ve used, messed with or explored for fun (like webOS, Firefox OS, the vintage Palm OS, Windows Phone/10 Mobile, and Android distros), we have to start with a lock screen first (idk what the welcome/setup part would look like yet tbh!)
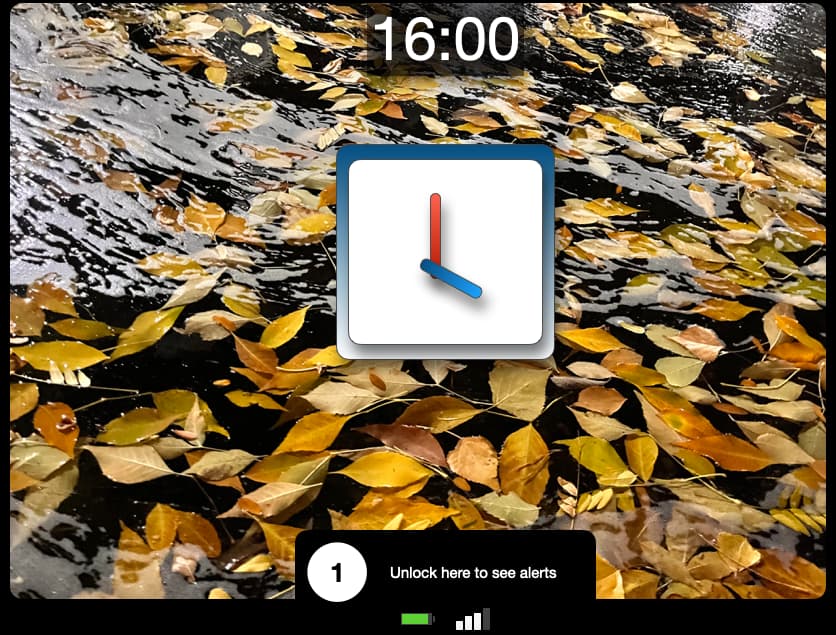
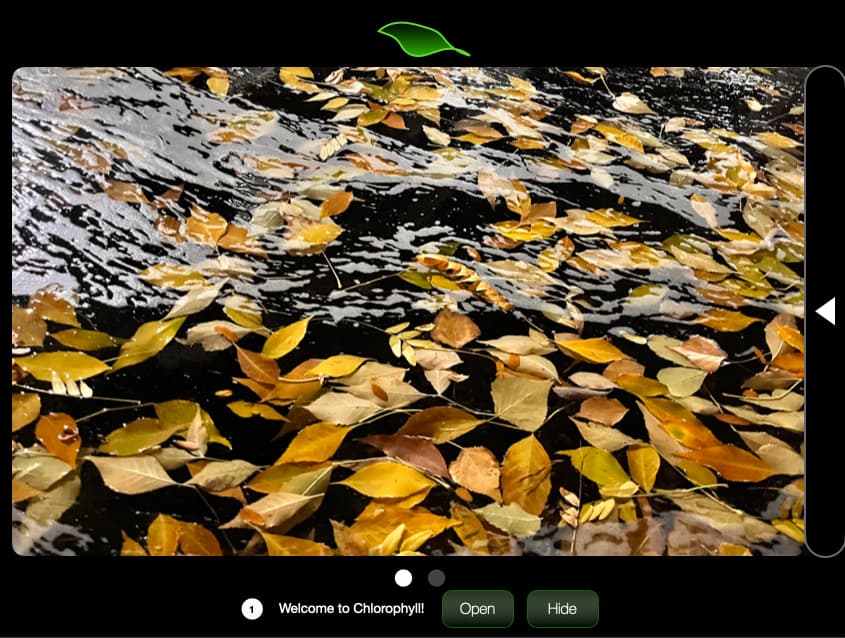
On a larger phone, tablet, or when connected to an external display, the lock screen could look something like this. Replicants/widgets that are actively running could appear here.
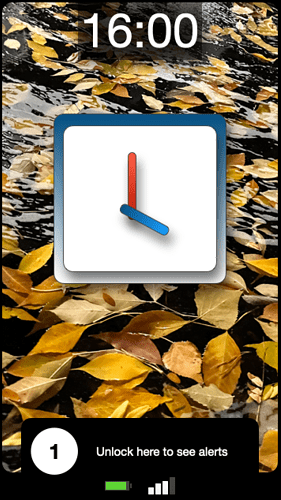
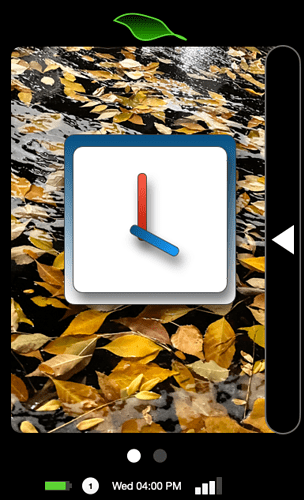
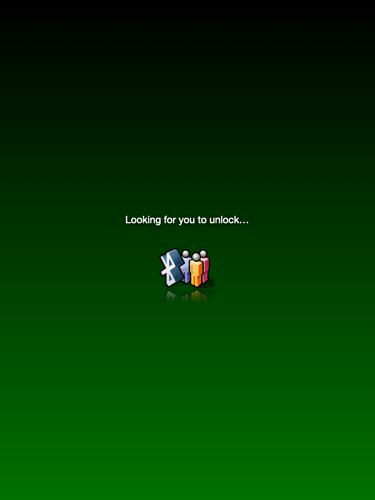
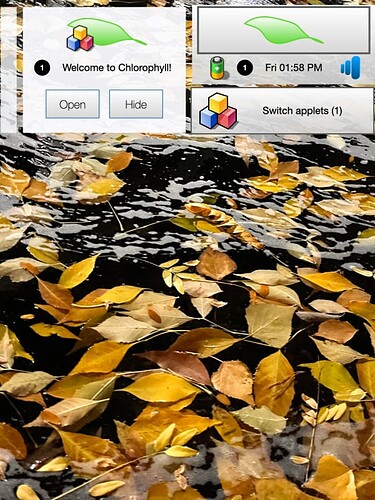
And if it is running on a phone, the shell would look like this:
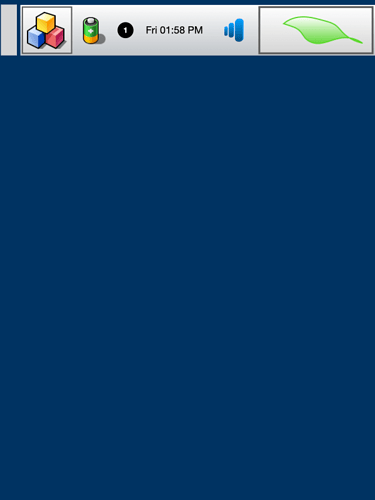
When unlocked, you’ll notice things are a little different than iOS or Android, and we have our running clock replicant in the middle.
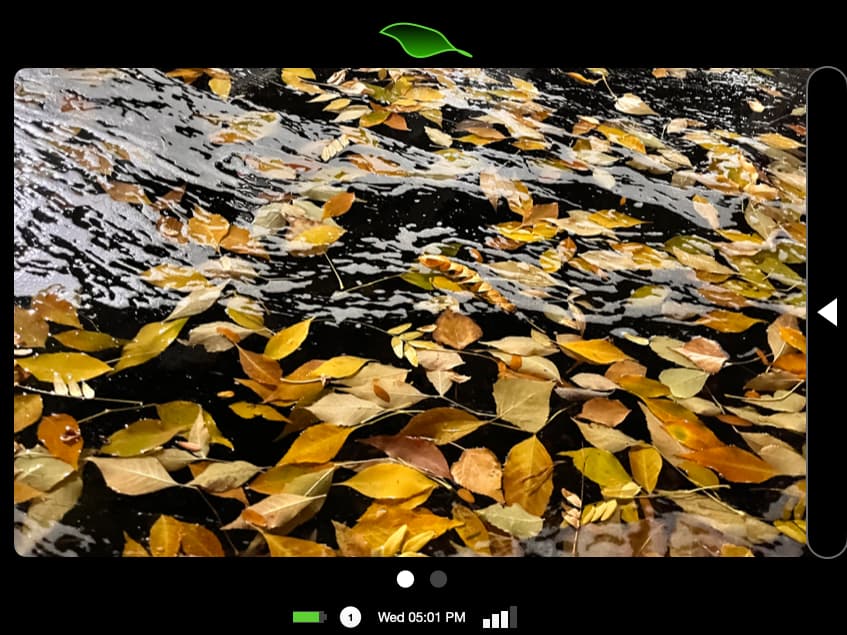
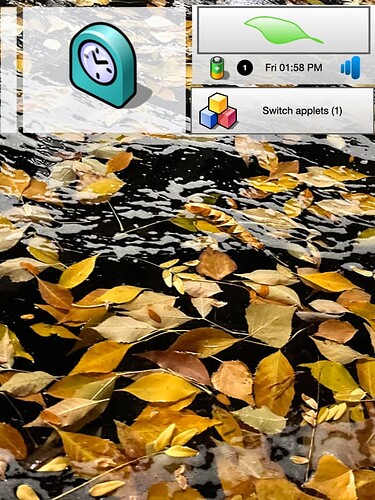
A larger home screen would look like this, and for simplicity’s sake, we’ll use the wide version. When a notification appears, it’d take inspiration from the classic webOS and would come up from the bottom in its own area:
Seeing it or closing it leaves the home screen clean and no apps are covered at all or affected, and this is important for this design as we’ll see going on
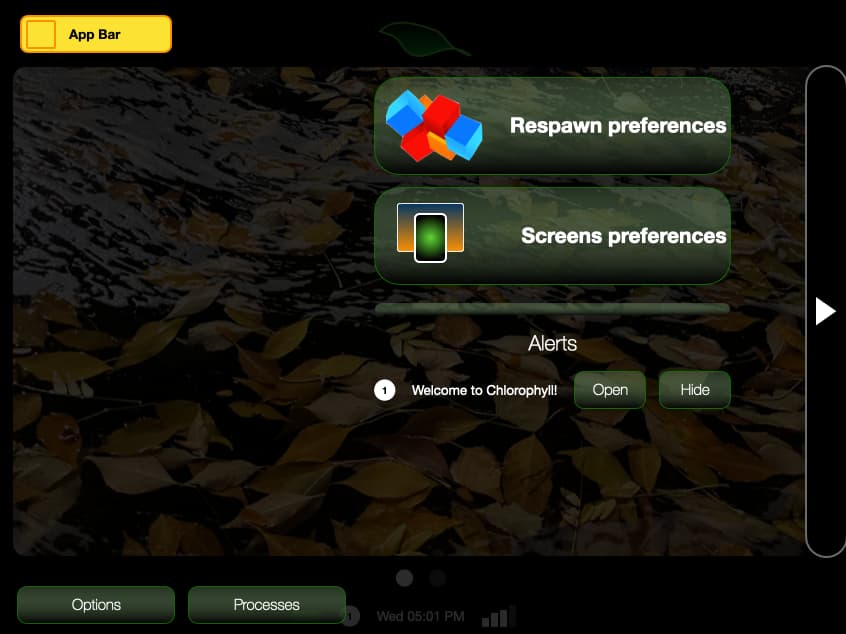
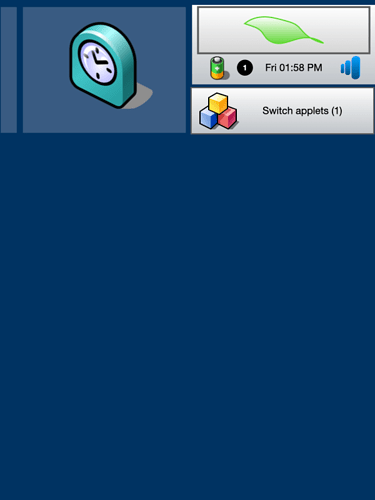
Swiping from the side or tapping the bumper bar on the right by default (although it can be moved to the left side) would reveal the App Bar, which has the switcher or tile functionality of the Deskbar in desktop Haiku and an alerts/notifications area:
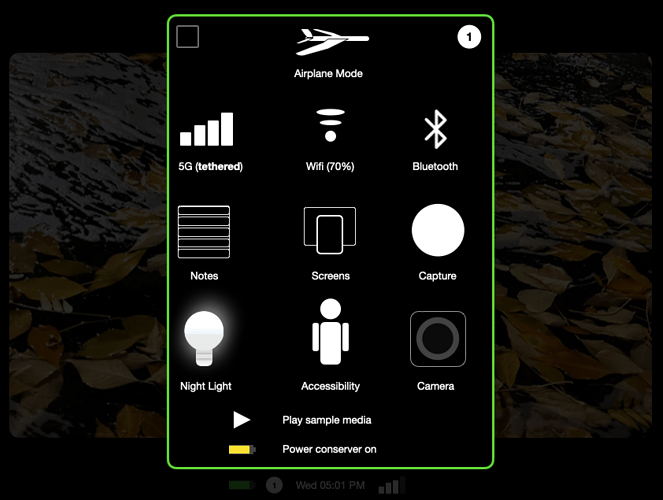
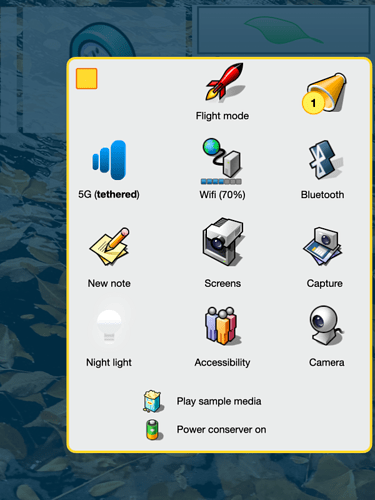
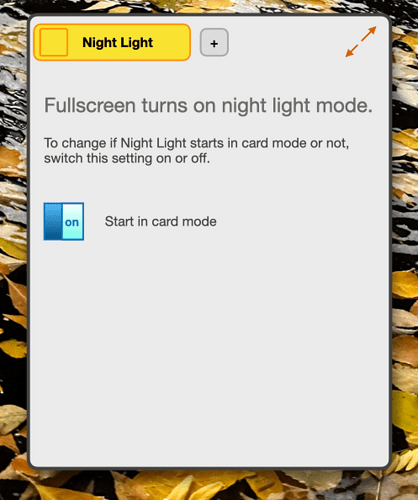
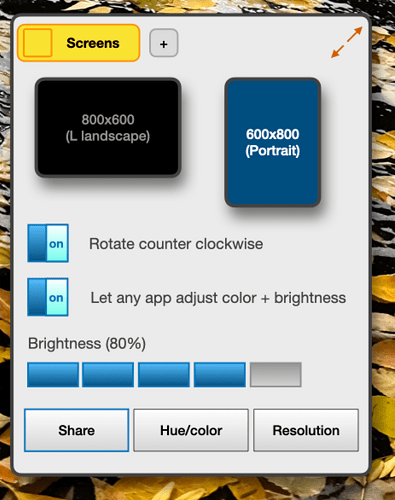
The control zone could be opened anytime with one tap or click to the status area of the UI at the bottom, revealing airplane mode, connection controls (4G/5G tethering, Wifi, and Bluetooth), Notes, Screens (notice there’s no brightness or rotation here, and there’s a reason beyond cleaning up the UI), Capture (which starts a screen capture), Night Light (Haiku probably won’t support flashlights/torches out of the box since most devices will be hobby builds so this is just an app), Accessibility, Camera, and player and power saver widgets. In taking inspiration from BeOS, the left corner has a close button on it 
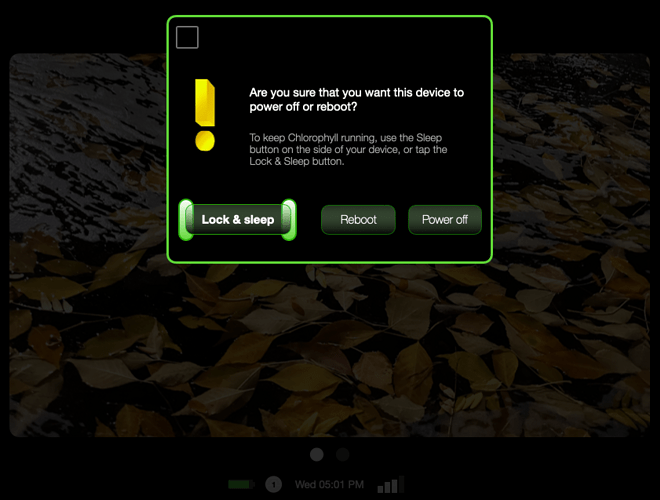
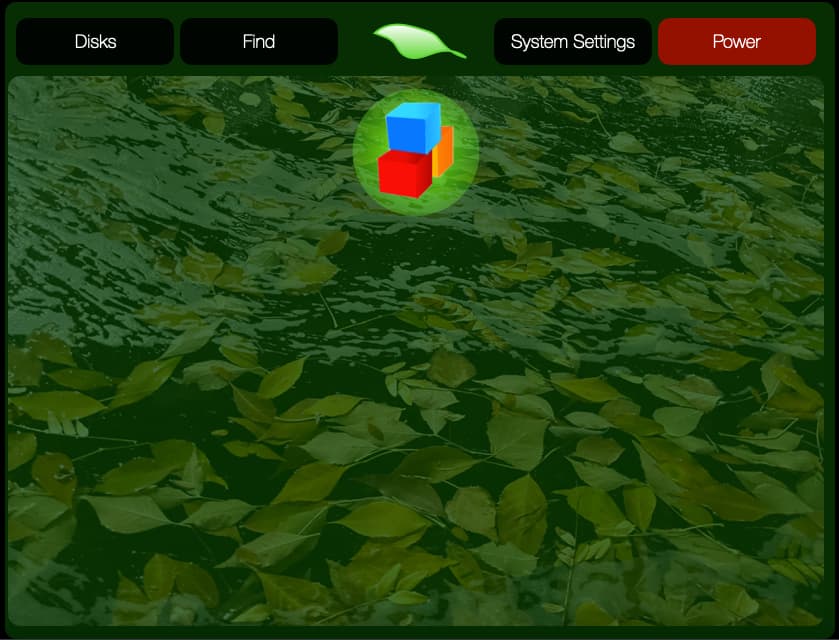
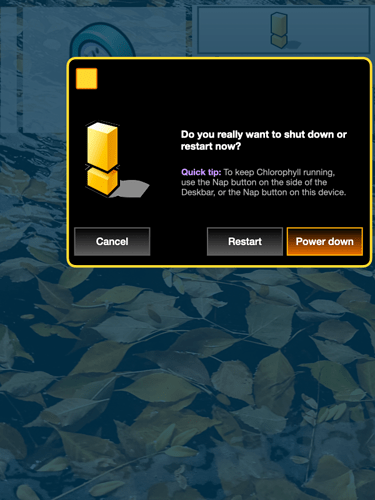
Power, whether summoned through the Leaf Zone or a dedicated button or shortcut, would look like this, inspired by BeOS:
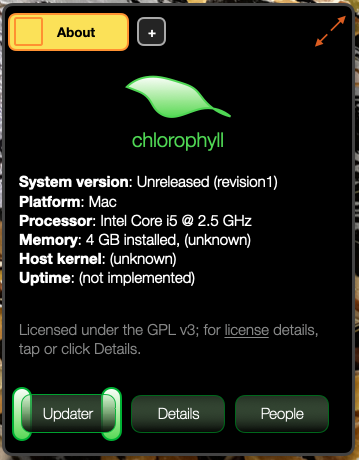
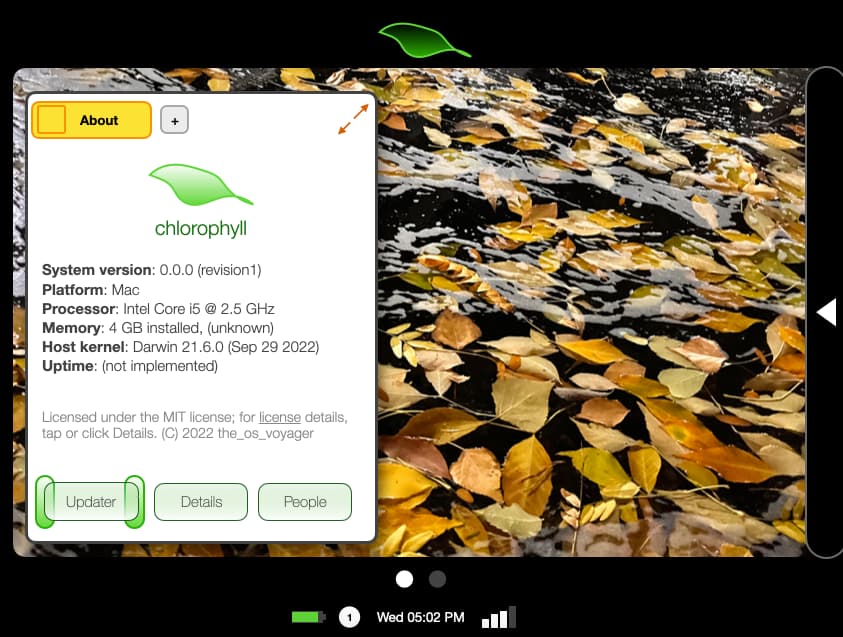
And now we get to what an applet could look like. An about box might look something like this, and yes, this concept was made with macOS:
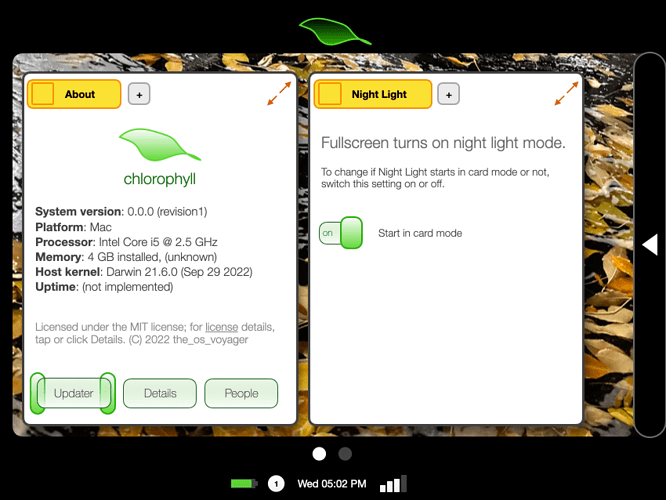
And in taking inspiration from webOS, applets would run as cards. The difference, however, is like BeOS, they’d be live. That means you don’t need to switch in and out, applets could be used side by side, as is.
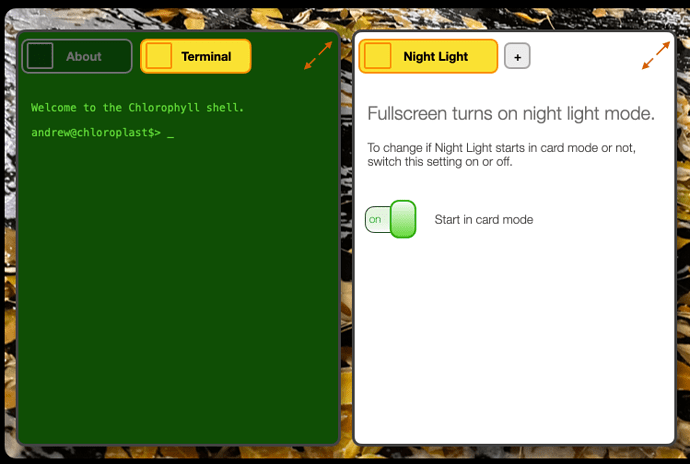
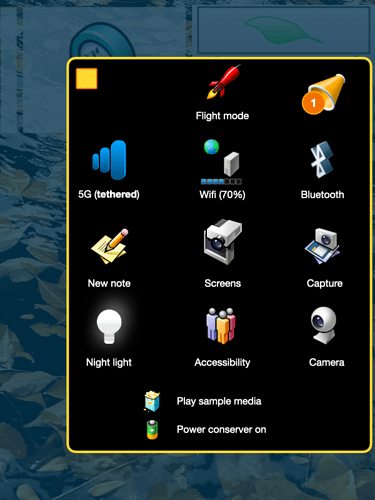
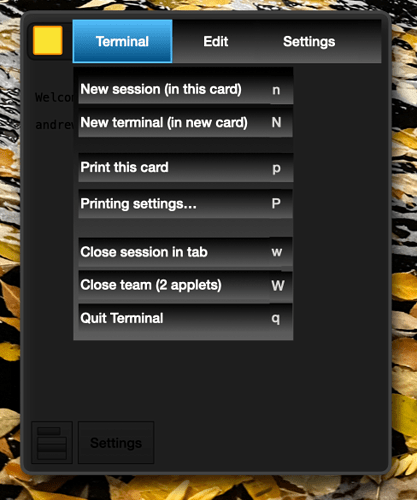
And while dark mode is a universal thing like iOS or Android, any applet can turn off the lights by tapping the title tab:

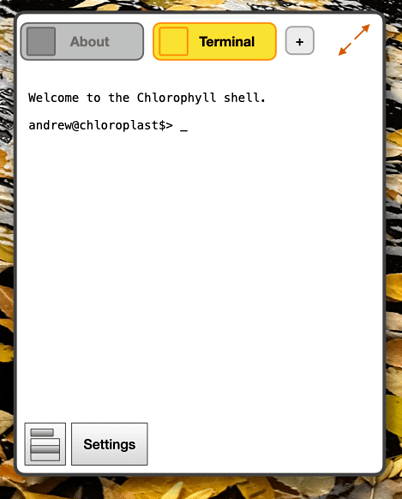
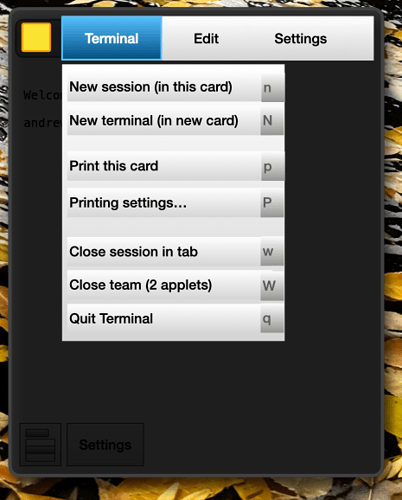
But of course, it wouldn’t be Be-inspired at all without using tabs, something no mobile system uses now so it’d be a unique advantage. Each applet would be able to tab by someone tapping the add button then opening the apps view, and then run as a tabbed card. And the fullscreen button on the right would switch into a fullscreen mode.
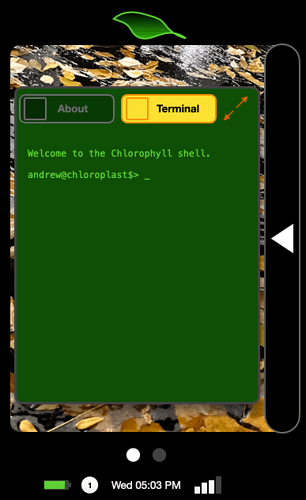
Applets could work on a phone this way as well, although the ability to see multiple cards only works horizontally:
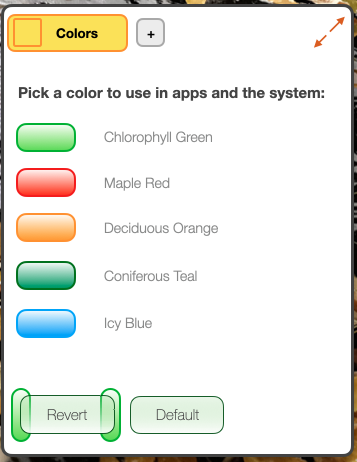
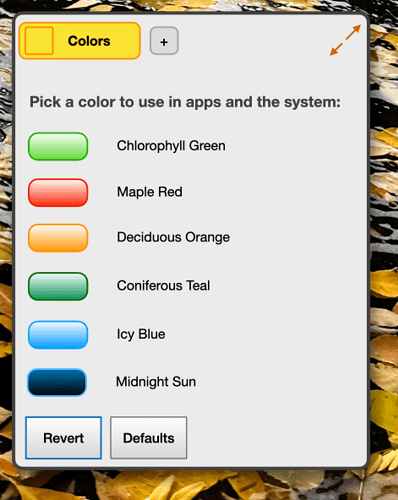
Inspired by Dano (my favorite of the classic Be series ever), UI elements could take on different colors:

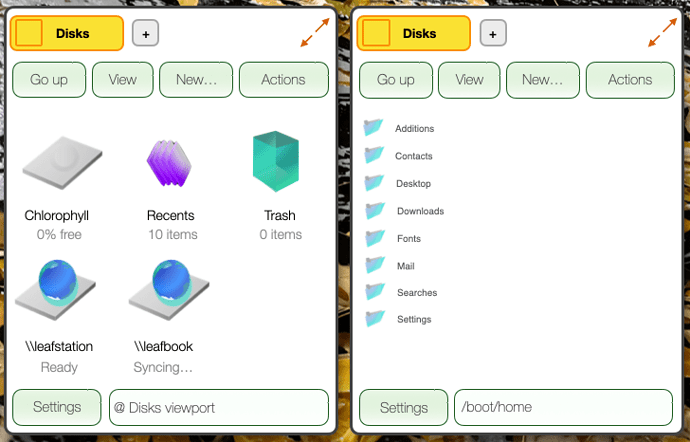
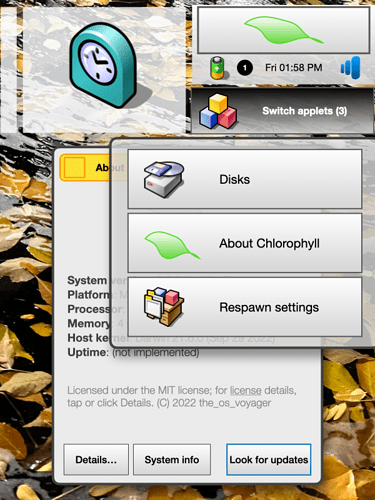
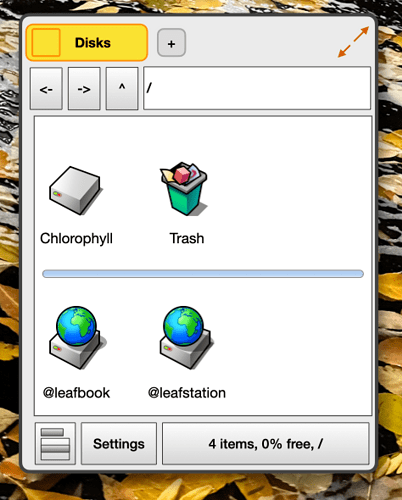
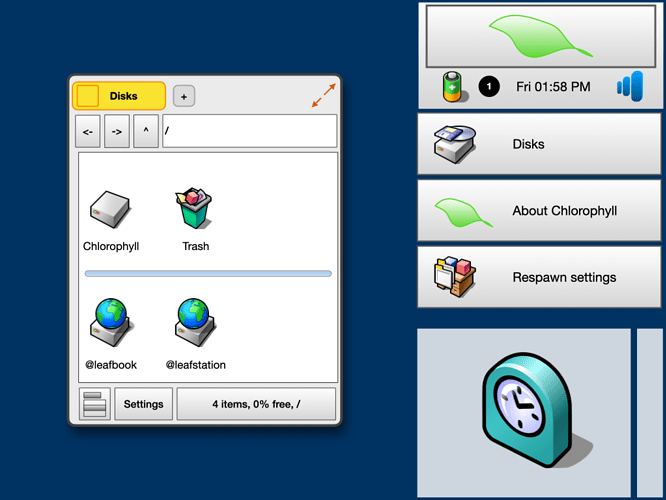
And looking through disks would look like this, with support for syncing back to local network/Samba disks instead of something like iCloud (which realistically Haiku couldn’t support on a wide scale rn and local sync would be safer for users). That might look something like this:
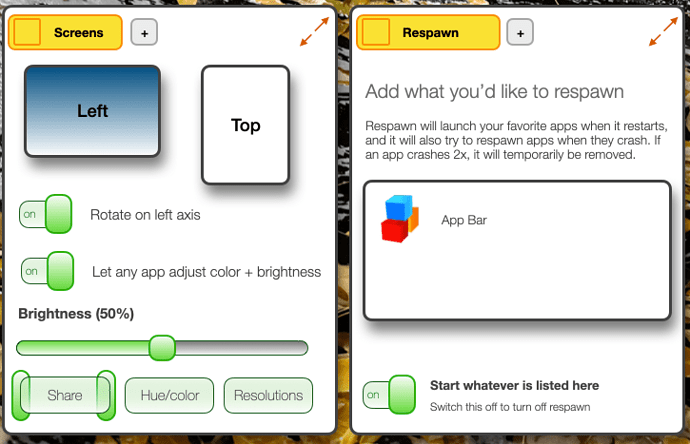
Now let’s explore cards some more. On Palm’s webOS, I truly consider Matias Duarte and Dellinger geniuses (again showing my nerdy obsession with Apple/Be/Palm history!) If you’ve played with or used it, you know preflets on the classic webOS can do something iOS and Android can’t, they can be switched between as cards. It’s a brilliant use of the limited screen size their tiny phones had! And because we’re not stuck with previews, brightness and rotation can be switched whenever Screens is there/open.
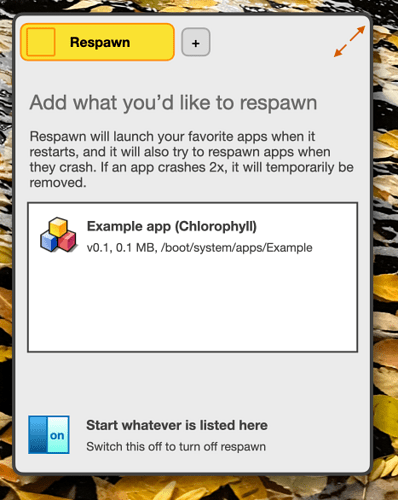
And finally Respawn is a new idea that would allow applet cards to reopen even when they crashed or the shell needed to restart:
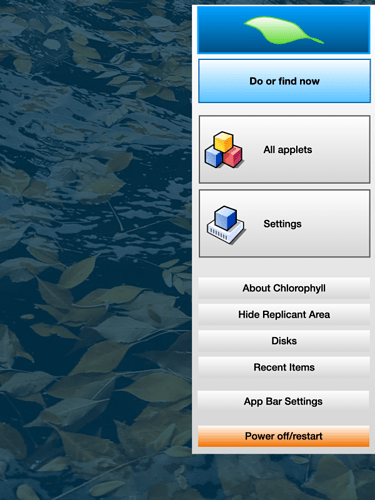
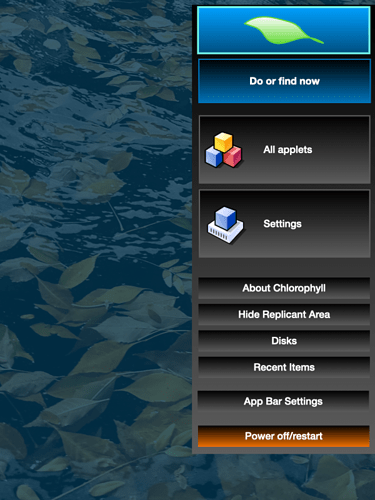
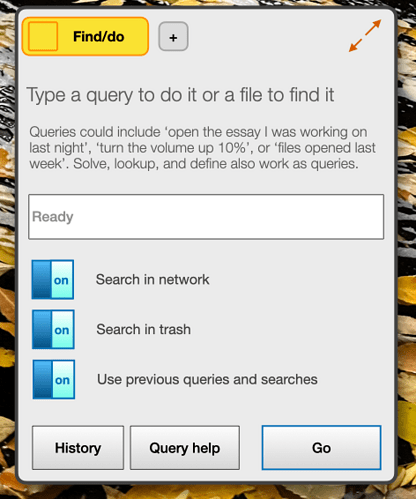
Okay, so that’s cards. You’re probably wondering if there’s a home at all and why the leaf is on top, not the bottom! And it’s because it opens the leaf area, where it’s possible to get to Disks, Find, Settings, and Power. There’s no Be or Leaf menu here because this would be totally touch centric
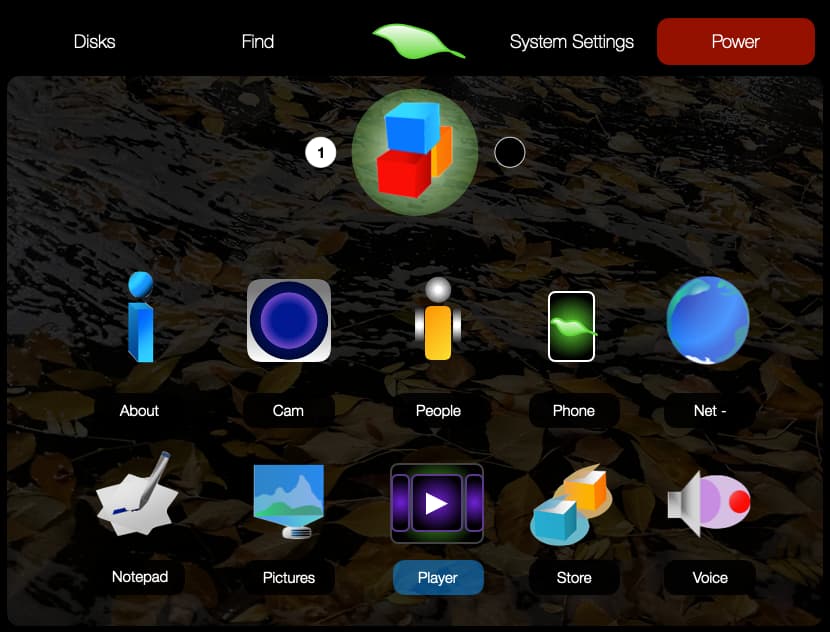
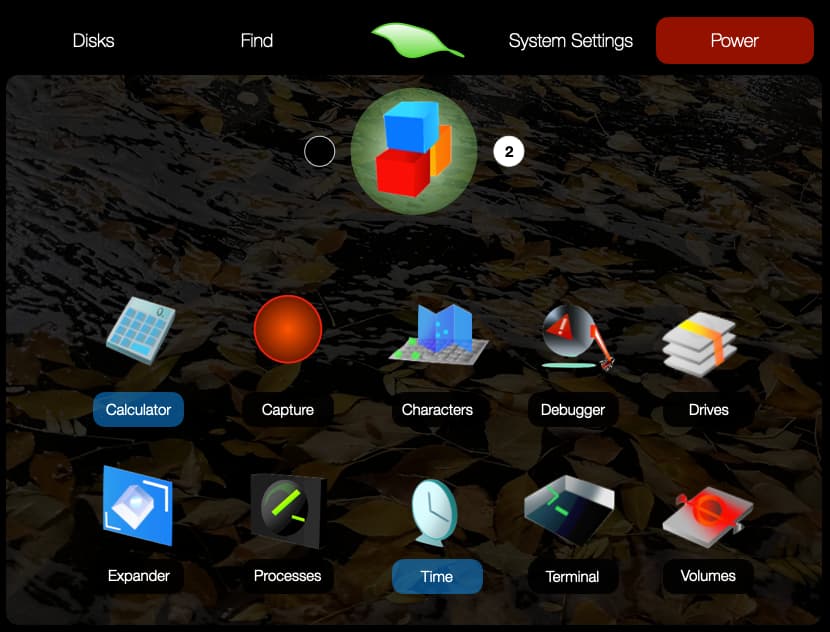
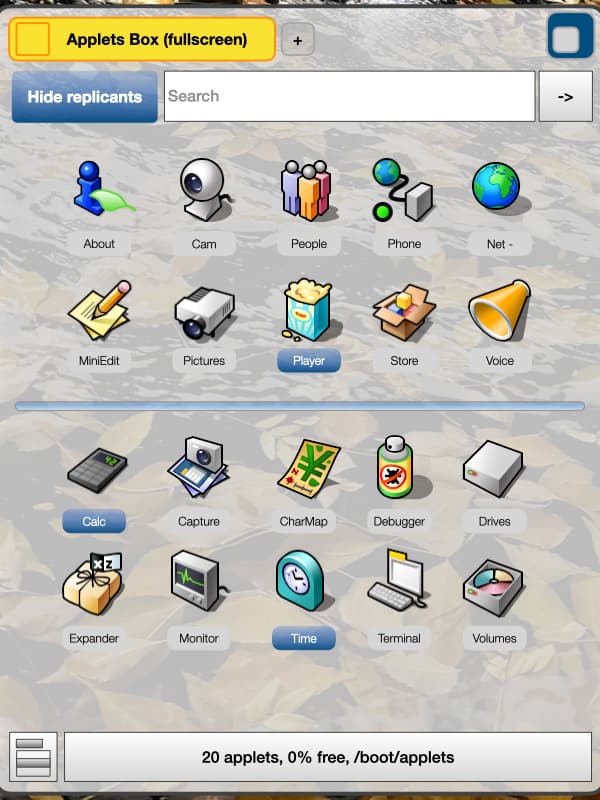
But mainly, it’s there for opening new applets, whether in tabs or standalone. Blue labelled applets would support replicants, like clock:
Different pages of applets could be switched between like this:
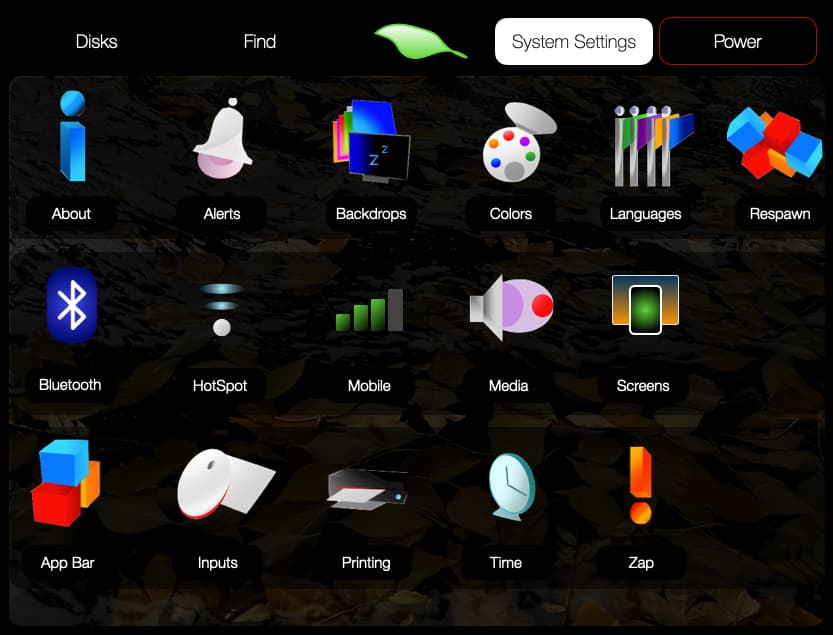
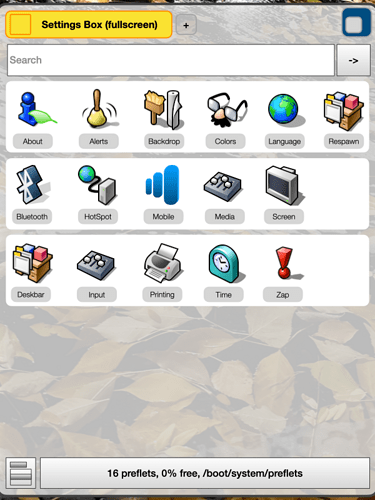
And again similar to Palm webOS, there’s no unified settings but preflets that can be opened and switched between.
And anyways, thanks everyone! Hope you enjoyed seeing the Chlorophyll concept! And that is a peek of what I believe a Be-like phone UI might look like 






































 well, it’d look like this:
well, it’d look like this:




















 ideas, thanks everyone!
ideas, thanks everyone!