Hello there!
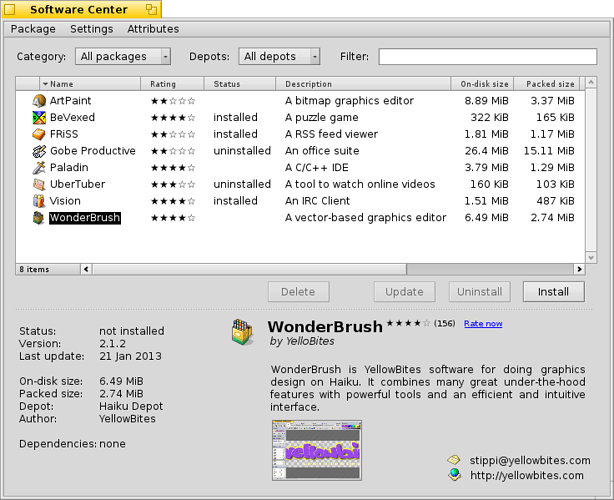
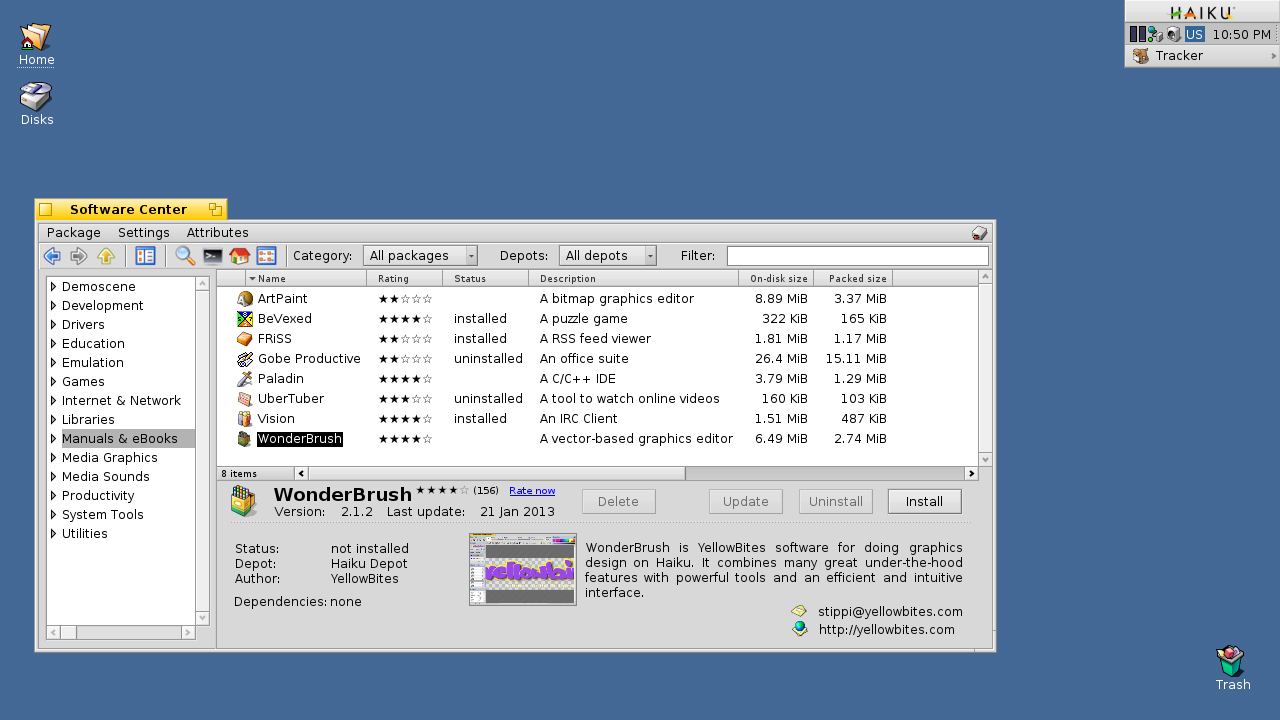
I was thinking about how Haiku’s package management front-end may look like. Here’s my mockup:
Before continue reading my explanations, you may want study the mockup for yourself a bit, in order to point out un-intuitive parts.
The top row has settings to limit the list of available packages below.
The “Category” lists various categories of software, like “Audio”, “Video”, “Graphics”, “Games”, “Development”, “Shell”, “Miscellaneous” etc. It also offers “Haiku” for updates to the Haiku system.
Besides those, we’ll also have “Installed packages” for active packages, “Uninstalled packages” for those that have been downloaded, but aren’t active/installed at the moment. “Update available” will show all packages of your system (installed and currently uninstalled) that have an update available.
“Download in progress” will show all packages currently being downloaded.
“Depots” let’s you choose all or specific repositories (“Depots”) included in the list. It’ll work like the “Disk” pop-up in Tracker’s Find… panel. There’s an entry “Manage depots…” that’ll open the respective tab of the settings panel.
Lastly, you can filter the list with a search string tht will be applied to all visible columns of the list.
The list will behave like a Tracker window, i.e. you can choose what “attributes” are visible, their order and sorting order.
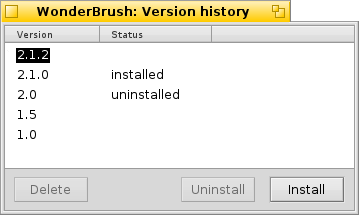
Delete will delete a downloaded package.
Update will update when available.
Uninstall will make a package inactive.
Install will download and install a package or make an inactive package active again.
The functions of all buttons are also available in a context menu.
To the left of the buttons is enough space for a status like a “Installation in progress….” with a barber pole.
The dotted line separating the bottm section is the handle for the split screen that lets you vertically resize the top section.
At the bottom are stats of the selected package to the left. The “Dependecies” will list other needed packages for that app.
To the right is a short description for the app, a screensh ot thumbnail that’ll open the full size version in ShowImage and contact email address and homepage URL opening in Mail or Web+ respectively.
I hope this mockup and the possible discussion in this thread can serve as inspiration for the devs that’ll work on this app.
Regards,
Humdinger