It’s a double-edged sword.
Round corners can create an updated feel precisely because PC pixel arrangements are square. For example, achieving seamless curves consumes more resources, demands clever anti-aliasing, and is generally all about breaking the constraints of PC architecture.
The weakness is that all curves need to be world-best because if users perceive the square pixels then the GUI immediately looks outdated (my emphasis). User perception is driven by their expectation rather than their ability. Competition between all vendors means that curves are always improving. It will be a challenge to beat Microsoft and Apple in this respect, and rewarding too.
On corners:
High resolutions make pixel arrangement look smaller and the old BeOS window borders are looking stretched. That is OK because the human brain automatically generates continuing lines. However, in order for the brain to produce its imagined lines effortlessly, the brain requires a starting point and direction. I see you have darkened the outermost pixels and this helps a lot, provided the user does not select a dark desktop image!
The natural starting points are the window corners. Consequently, I would like to see some innovation in the design of window corners. Microsoft, for example, use a combination of highlighting and shadow throughout the full length of the borders to achieve visual recognition. I do not advocate copying but I do feel that something new is needed to emphasise the corners.
On something else:
Horizontal spacing between the buttons (menu items) could clarify their atomicity and help prevent a tired human brain from accidentally scanning over the menu option that it is actually looking for.
On colours:
Colours can add to the work and perhaps more importantly, biological brains ‘add colours’ only after rendering geometric forms.
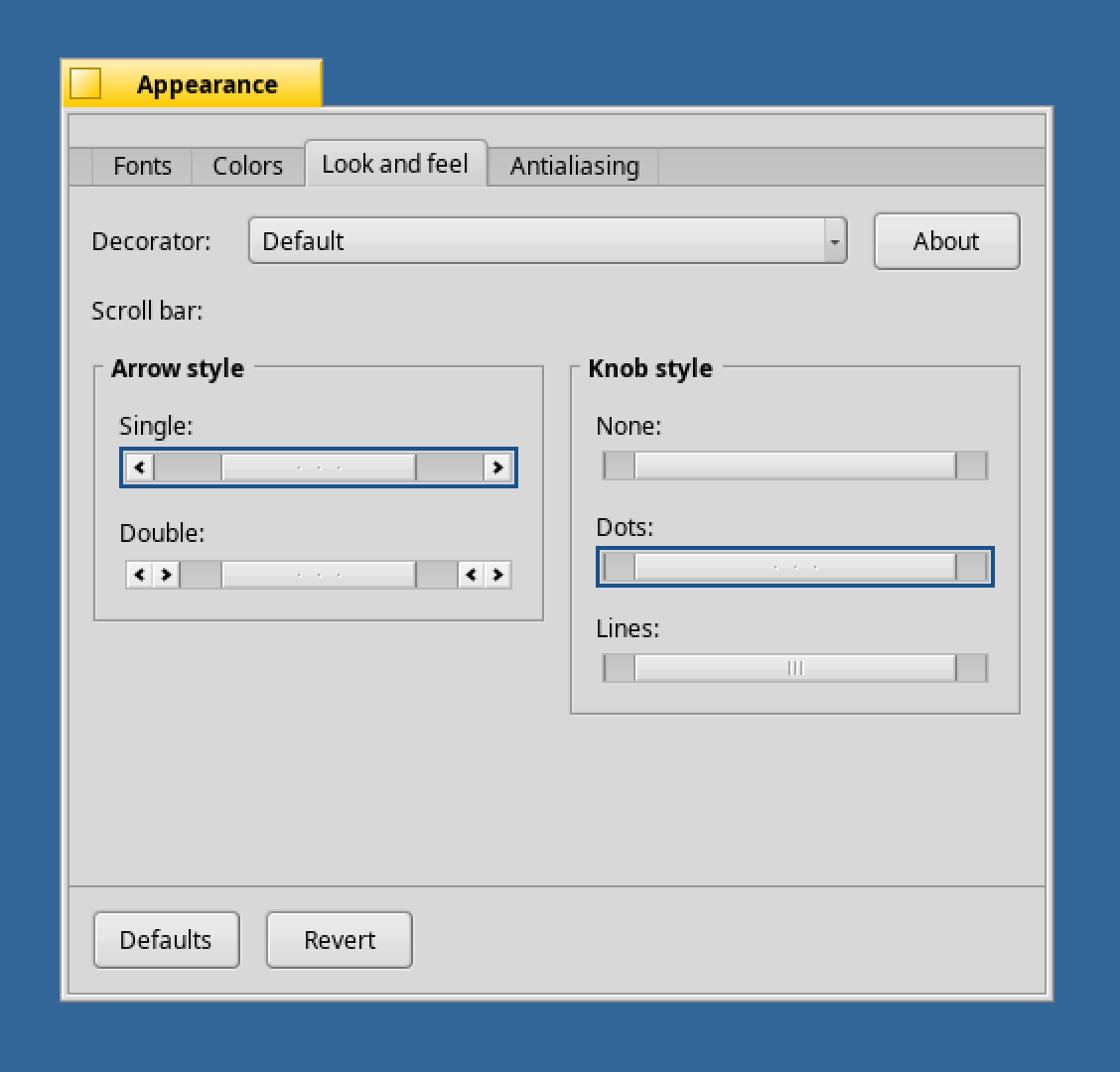
However, colour can make distinction between areas and that is why we highlight menu items. Why not use mouse over highlighting for scroll bar? I tentatively suggest trying this because the effect could add to the sense of functionality, without detracting from the minimalist appearance that some others have asked for. Note that adding outlines to the knobs on scrollbars is not minimalism 
On something amazing:
Haiku inherits BeOS tab-like forms and these remain nice. There have been some major inovations in tab design since BeOS R5 was released. For example, please take a look at the expanding tabs used in Opera web browser and tell me what you think 


 .
.