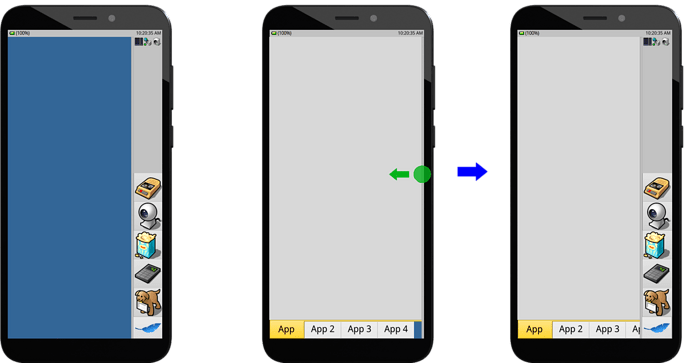
See if this different layout is more amenable, before I’ll make more mockups of this concept:
Non-interactive status bar on top with a sidebar containing the Notifications tray, dock with favourite apps, and a persistent handle. The sidebar hides whenever there is a running app visible, with the handle remaining at a side to indicate to the user that the can swipe from there to access it. This concept maximises the available screen space, while still remaining fairly intuitive and resistant to accidental edge touches.
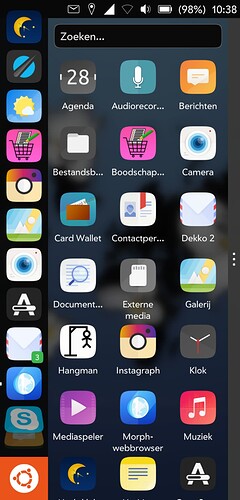
I can personally vouch for the resistance of this design to accidental touches while holding the phone, as Ubuntu Touch/UBports has a very similar UI and I haven’t really gotten any mistaken interactions caused by the palm:
With these designs, the user always has to pull back the thumb and the part of the palm that would normally cause accidental touches at the edge.
It might accommodate your ideas better.