Wonderful work!
Can I order a plate of each three? 
Im such a glutton 
Even if internally they work the same, each of the three serves a slightly different purpose.
This last weeks I have been musing about @Null 's idea for perspective planes, and I have to retract myself and concede that it was indeed a good idea.
Even started to write a lengthy response discussing the possibilities, but the draft got lost after some server problem with Discuss and was too lazy to write it again.
Apart from that I didn’t wanted to stress you out after losing part of the progress, messing with exotic ideas, but now that you mention them yourself… 
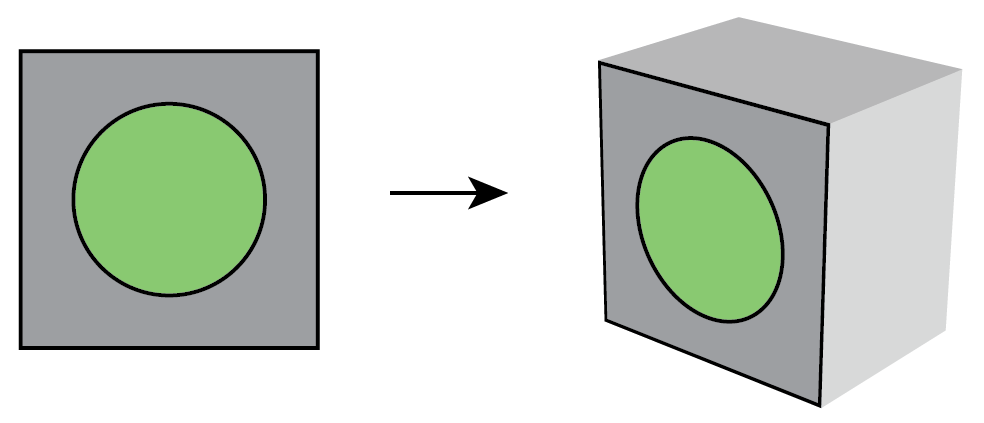
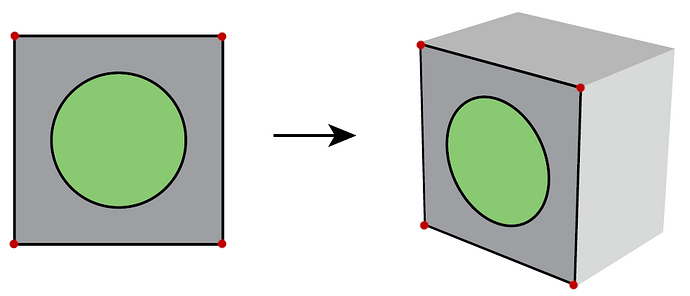
Apart from the basic perspective transformation that can be applied to any path or shape at any moment, Layers was one of the possibilities and a new item called Planes was the other.
BTW, layers are a worthy addition by themselves just by the fact that they let you select a bunch of shapes in one go instead of having to select them manually every time, they’re invaluable to organize elements that go together, even if nothing else could be done with them.
Also, they can exist inside the Shapes list, so no need to take extra room for them in the UI:
Layer:
-Shape
-Shape
Layer:
-Shape
-Shape
-Shape
So I’ll say, keep 'em coming either way!
But lets consider them in the actual context of a transformation applied to a layer.
Pros:
- transforming a bunch of shapes maintaining the geometrical relationship between them
- possibility of adding new shapes after (or even before) the initial transformation
- each shape can get fine-tuned individually
Cons:
- for repeated elements the shapes need to be duplicated, increasing the filesize cost
The other one, Planes, is how I imagined Null’s idea could be implemented without needing to implement 3d features for it. As it will be a new item alongside Paths, Shapes and styles, with its own list, a bit of room will need to be made in the UI.
Pros:
- the same Plane be applied to more than one shape or layer
- (here comes the special part from Null’s idea) each shape or layer could have more than one Plane applied, in doing so, it appears in each of the planes with the corresponding projection
- less filesize cost in having a shape or layer appearing more than one time without duplicating them
Cons:
- it doesn’t let each ‘virtual copy’ of the original shapes to be fine-tuned as they are not duplicates
I left a copy of this in the ticket so the info doesn’t get too scattered
https://dev.haiku-os.org/ticket/18415