My app is written in C and compiles and runs great. But it has the default app icon. How do i set a custom icon?
Can you Right-Click, Get info, and drag the icon onto the default icon displayed in the “Get info” window? Just an idea, can’t test anytime soon.
You can use:
addattr -f icon.hvif -t icon BEOS:ICON myapp
Or if you are lazy you can create a bash function :
seticon()
{
if [ $# -ne 2 ]; then
echo "Usage: seticon <icon-file> <executable>"
return 1
fi
addattr -f "$1" -t icon BEOS:ICON "$2"
}
What formats can be used for the icon?
Hi MarisaG,
You can take also a look to the following links.
How to add a icon to a binary
https://besly.de/index.php/painting/icon-o-matic/how-to-add-a-icon-to-a-binary
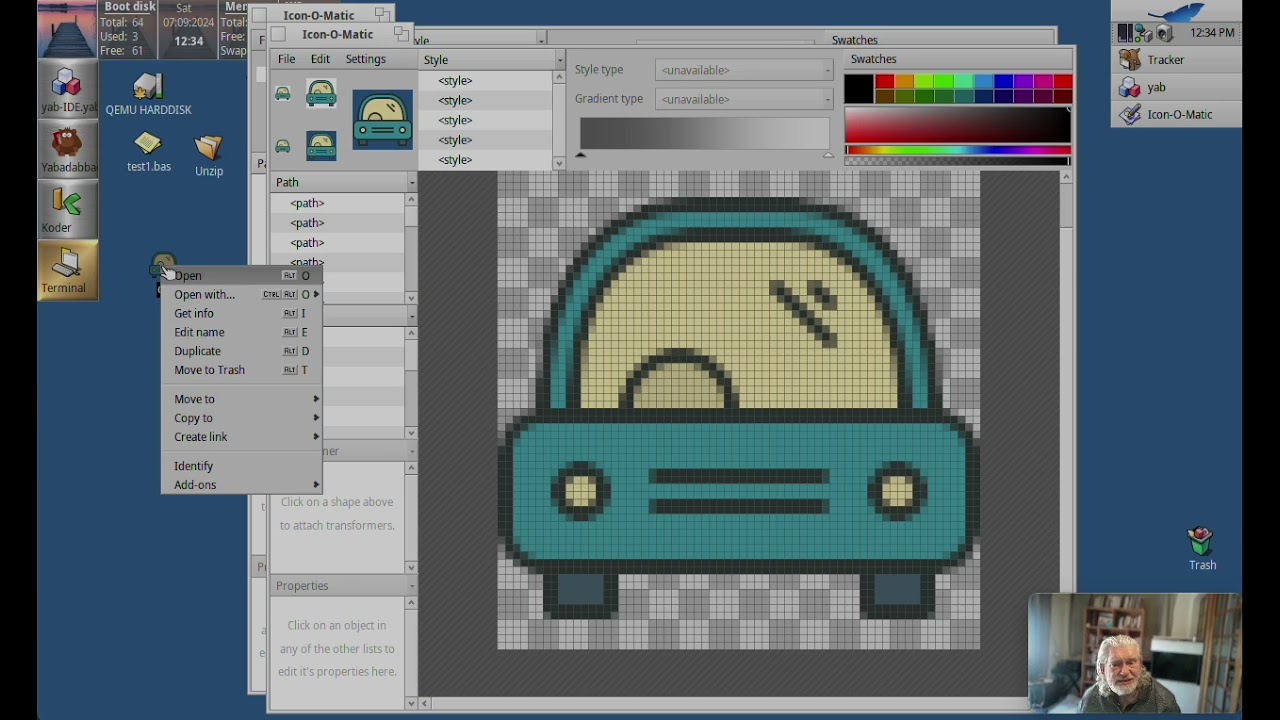
Icon-o-Matic
https://besly.de/index.php/painting/icon-o-matic
Icon-o-matic - Creating a simple icon
https://besly.de/index.php/painting/icon-o-matic/icon-o-matic-creating-a-simple-icon
Icon-o-matic Tips and tricks
https://besly.de/index.php/painting/icon-o-matic/icon-o-matic-tips-and-tricks
Regards lorglas
Re:formats
The easiest external format to use would be SVG since Haiku’s Vector Icon Format (HVIF) is also vectorized. To convert the icon you’ll have to try to import the SVG file into Icon-O-Matic and re-save it as an icon. I’m not sure how foolproof the conversion is. Haiku is still beta software, after all.
I tried loading the. svg file in icon-o-matic but it just shows up blank.
Yeah, some SVGs work better with IoM than others.
Try opening it in Karbon, had some mixed successes there, if it loads OK try exporting it as SVG, outcome “could” be good enough to import it in IOM. ![]()
Adding to what Begasus said, Inkscape has several export options to experiment with.
On Haiku (running r1b5) inkscape crashes when I open the .PNG file. On Ubuntu I used inkscape to create the .SVG version but that shows nothing when I try and open it on haiku.
I’ll give that a try!
Can’t seem to find that in the repo…
You can’t load a PNG bitmap into a vector image editor like Icon-O-Matic. It has to be a well-formed SVG. A PNG won’t ever work.
You can load a PNG into Icon-O-Matic and use it as background of the canvas, see “Add reference image” in the Shape menu. That helps to vectorize the image, which in this case should be quite easy.
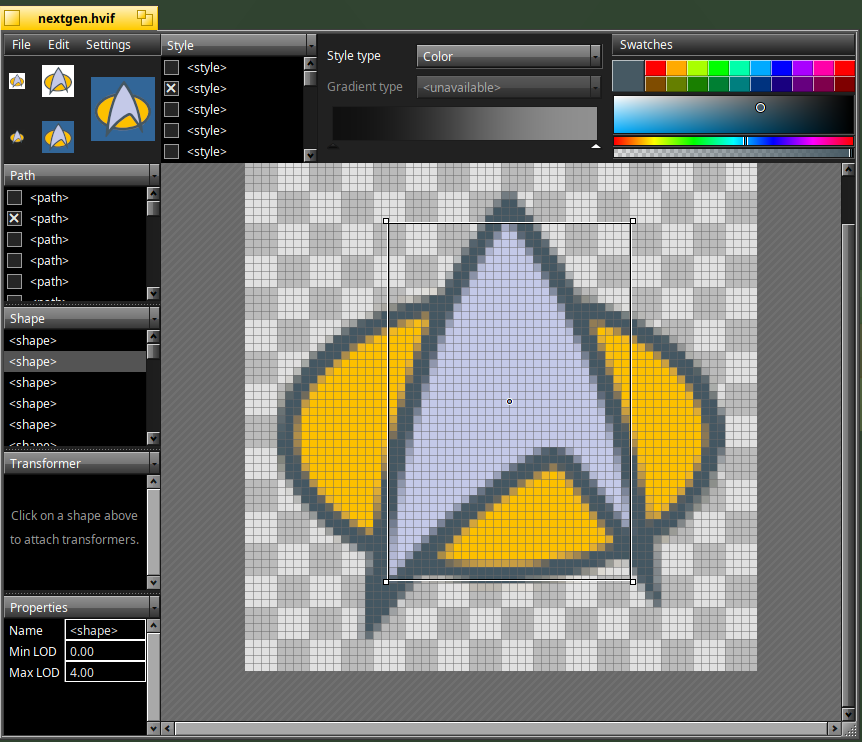
I took an hour of my time to do exactly that. Here’s a rough draft in HVIF format at https://github.com/SamuraiCrow/SVG-icons/raw/refs/heads/master/STtNG.hvif.
That worked great, thx! Can you tell me the steps you did?
It was a 30 seconds process, however it’s relying on external PNG to SVG convertor, and the result is not optimized (some cleanup need to be done)
It’s on my todo list to publish all the details this week on Haiku Insider.
Besides not being optimized, using some bitmap-to-vector tool often results in a mess of paths and shapes which makes it quite impossible to later modify the icon.
When it’s just two simple shapes, it may be a nice opportunity to discover how to use IOM.